Kui です。
このページでは Web サイトがいったいどういうものか をざっくりまとめています。
自分の Web サイトをつくってみたいけど、Web 制作の知識が全くなくて、何から手を付けたらいいかわからない
そんな方へ向けて、まず Web サイトとはどういうものなのか、ということを説明していきたいと思います。
どんな Web サイトがあるか考えてみよう
まず、自分が日常的に利用している Web サイトについて考えてみましょう。
例えばこんなのがあるかなと思います。
- Yahoo! ニュース
- Youtube
- Amazon
いかがでしょう。おそらく多くの方が上記の Web サイトを利用したことがあるのではないでしょうか。
次に、これらのサイトをどんな目的で利用しているかを考えてみます。
おそらく、おおまかに次のようになるかなと思います。
- Google: 知りたい情報を検索するため
- Yahoo! ニュース: ニュース記事を読むため
- Youtube: 動画を見るため
- Amazon: モノを買うため
この 4つの例だけでも、少なくとも Web サイトは「検索機能」「文字情報の発信機能」「動画配信機能」「購買機能」といった機能、あるいはサービスを提供することができるものだということがわかると思います。
Web サイトはこんなふうに様々なサービスを提供するための「メディア」だということになります。
Web サイトとは
Web(インターネット)上で、様々なサービスを提供するメディア(媒体)
以下が、サービスの例です。
- 検索エンジンサービス
- 情報発信(ニュース、ブログ)
- 動画配信
- 購買
そして、これらのサービスは利用するだけでなくて、勉強さえすれば誰でも自分でつくることができます。
このサイトでは、このページを皮切りに、Web サイトを制作するための助けとなる基本的な情報を発信していきたいと考えています。
Web サイトを作ってみたいという方、あるいはプログラミングができるようになりたいという方は、ぜひ他のページもお読みいただけたらうれしいです。
Web サイトはどうやって見られるのか
ここまで、Web サイトがどういうものかについて、ざっくり書いてきました。
ここからは Web サイトがたくさんの人から利用されるしくみを説明していきます。
たとえば、Youtube を見たいとき、どうやって Youtube の Web サイトにたどり着くでしょうか。
こんな感じでしょうか。
Internet Explorer とか Google Chrome、Safari なんかを開く
↓
Youtube と「検索」する
↓
検索結果から Youtube のページを見つけてクリックする
↓
Youtube にたどり着く
こんな手順を踏めば、誰でも見たい Webサイトにたどり着くことができると思います。
この手順の中に、Webサイトが利用できるしくみを知るためのポイントが 4つほどあります。
少し詳しく見てみましょう。
Web ブラウザが必要
最初の手順に「Internet Explorer とか Google Chrome、Safari なんかを開く」があります。
この Internet Explorer とか Google Chrome とか Safari などと呼んでいるものは、まとめて「Webブラウザ」と言います。
Web ブラウザは、インターネット上に存在する数々の Webサイトが提供している Webページを閲覧するためのソフトです。
Webサイトを見るためには、まずこの「Web ブラウザ」というものが必要です。
もっと知りたい方へ
「ブラウザ 種類」などというキーワードで、検索してみてください。他にもたくさんのブラウザがあるということがわかるはずです。
検索エンジンを利用する
次の手順は「検索」する、となっています。
「検索」とはいったいどういうことでしょうか。実はこの時点で Web サイト利用が始まっています。
検索機能は Webブラウザではなく、Webサイトが提供している機能です。
検索機能を提供している主な Web サイトに以下 2つがあります。
- Yahoo!
これらのサイトに「検索キーワード」を入れて、隣にある虫メガネのボタンを押すと、世界中のWebサイトの中から、検索キーワードにマッチするWebサイトのページをピックアップしてきてくれますよね。
自分が見たい Webサイト、あるいは情報そのものがどこにあるのかわからない場合は、こういった検索エンジンを提供している Webサイトを利用することになります。
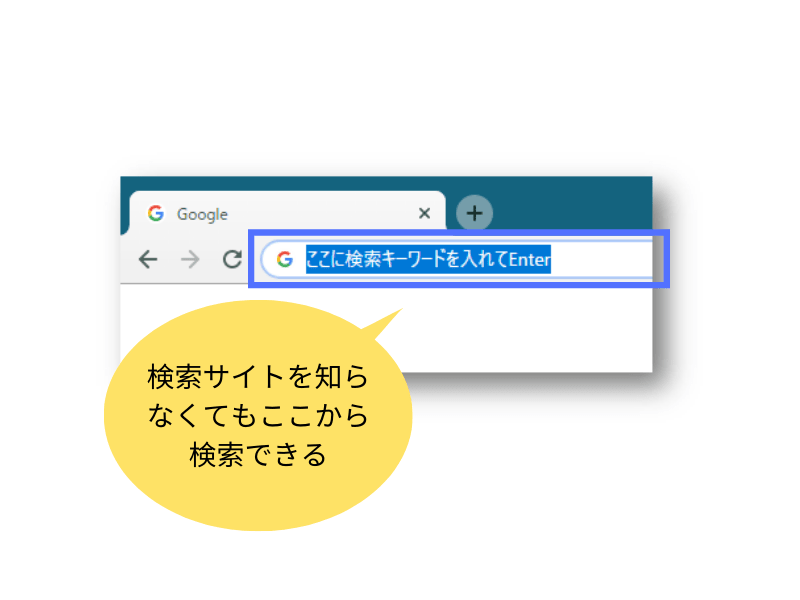
ところで、検索サイトにはどうやってたどり着く?
検索をするためには、そもそも検索サイトを見る方法を知っていなければなりませんね。
ただ、Webブラウザにはデフォルトの検索サイトが設定されていて、アドレスバーに検索したい文字を入れると、そのデフォルトの検索サイトを使って検索をしてくれるようになっています。

なので、検索サイトにたどり着くことができなくても、ブラウザさえ使えれば問題ありません。
もっと知りたい方へ
「検索サイト」で検索してみてください。Google、Yahoo! 以外の検索サイトを知ることができるはずです。
検索結果をクリックする
さて、最後の手順です。
検索サイトで検索した結果が一覧ででてきますね。(この結果表示もWebサイトですよ。)
この結果から、自分が「見たい」「これだ!」と思ったものを選んで「クリック」します。
そうすると、目的のWebサイトのページに移動できます。
このとき何が起こっているか、ブラウザのアドレスバーを見てください。
ここの表示が書き換わると同時に、Youtube のページに移動しています。
このアドレスバーの中身が重要です。
これは(ほとんどの方がご存じだとは思いますが)「URL」と呼ばれているもので、インターネット上の住所を表します。
例えば、Youtube のトップページの URL は次の通りです。

検索結果から Youtube を見つけてクリックすると、このページに飛びます。
実はわざわざ検索しなくても、この URL さえ分かっていれば、これを直接アドレスバーに入れてEnterキーを押すだけで Youtube のWebサイトを見ることができます。
まとめ|Webサイトが見られるしくみ
ここまでで、Webサイトを見るためのしくみを整理します。
まず Webブラウザが必要
これは、目的のWebサイトのページを引っ張ってきて、各ページを人間が読める形にして表示してくれるソフトです。
Windowsのパソコンには Microsoft Edge や Internet Explorerが、 Mac PC や iPhone には Safari が、Androidスマホには Google Chrome がだいたい標準装備されています。
検索エンジンで見たいページを特定
キーワード検索で、自分が見たい Webサイトの場所を特定できます。
検索エンジンを提供するサイトは Google、Yahoo! などがあります。
URLを入力
検索結果をクリックすれば自動的にアドレスバーが書き換わりますが、自分で入力することもできます。
URLとは Webサイト(Webページ)の住所です。
ポイントは以下です。
- Webサイトは Webブラウザで見る
- Webサイトの場所 = URL = インターネット上の住所
これは自分の Webサイトを立ち上げるために重要な事項です。最初は「ふーん」くらいでいいので、頭の片隅に置いておいてください。
Webサイトは何でできている?

このページの最後のトピックです。
ここまで、Webサイトとは何か、Webサイトはどうやって見られるのか というトピックを見てきました。
ここからは具体的に Webサイトが何でできているか を簡単に紹介したいと思います。
Webサイトは以下のファイルでできています。
- HTML ファイル(*.html)
- CSS ファイル(*.css)
- Javascript ファイル(*.js)
- メディア(画像、動画ファイル)
これはあくまで一例です。上記のファイル以外を使って作られている Webサイトもたくさんありますが、このサイトで提供できる情報の範囲で実例を示しています。
HTML ファイル
HTML は HyperText Markup Language の頭文字を取った言葉です。
Webサイトのページはほとんどがこの HTML ファイルで書かれており、ここに画像や動画なども載せることになります。
Webサイトをつくるために知るべき、最初の言語です。
CSS ファイル
CSS は Cascade Style Sheet の頭文字を取った言葉です。
HTML ファイルは、Webページの骨組みとなるものであるのに対して、CSSはページのコンテンツの見え方を定義するものになります。
役割分担はこんな感じです。
- HTML
ページの骨組み。どこが見出しでどこが本文か、どこが画像で、どこがメニューか、といった情報を整理するためのファイル。 - CSS
HTML ファイルに書かれているコンテンツをどのように見せるかを定義するファイル。
具体的には、文字の大きさや色などを定義したり、HTMLで作った骨組みを実際にどのように配置するかを決めたりするのに使います。
HTML と CSS はセットで学習していくと良いと思います。
JavaScript ファイル
HTML と CSS があればだいたい自分が頭に思い描く形の Webページが出来上がります。
しかし、「ここをクリックしたら、こう動かしたい、色を変えたい」といった要望が出てくると思います。
Webページ上に何かしらの動きを加えるために必要なのが、スクリプトファイルです。
ここでいうスクリプトとは、Webブラウザ上で実行すると、何かしらの処理を行うことができるプログラムのことです。
JavaScript は、そのプログラムを書くためのプログラミング言語のひとつです。
当サイトでは プログラミング言語は JavaScript を中心にコンテンツを充実させていきたいと考えています。
HTML と CSS で自在に Webページを作れるようになった後は、ぜひ JavaScript を学習してみてください。
これはれっきとしたプログラミング言語です。学習することで、ITスキルの幅がさらに広がっていくはずです。
メディアファイル(画像、動画など)
そして最後に、Webページに彩りを与えてくれるのが画像、動画などのメディアファイルです。
Webページ上に文字コンテンツを表示させるのは割と簡単ですが、画像や動画などのメディアファイルを思った通りに表示させるにはいろいろとコツを知る必要があります。
当サイトでも、これらのメディアファイルをどうやったら Webページにうまく表示させることができるか、学ぶことができるようなコンテンツを用意していきたいと思っています。
まとめ
本ページでは、以下を説明してきました。
- Webサイトとは何か
- Webサイトが見られるしくみ
- Webサイトが何でできているか
Webサイトを制作するための、きほんの「き」を簡単に説明してきたつもりです。
ここからが Web制作のはじまりです。
まずは Webサイトをつくるために、HTML と CSS を勉強してみることをおすすめします。
おすすめサイト
以下は、HTML/CSS/JavaScript を学ぶための私のおすすめサイトです。
すべて MDN web docs という Webサイトのページなのですが、情報量と正確さに優れています。
いろんな本やWebページを見ながら勉強することになると思いますが、以下サイトは辞書代わりに使うこともできると思います。
HTML
https://developer.mozilla.org/ja/docs/Web/HTML
CSS
https://developer.mozilla.org/ja/docs/Web/CSS
JavaScript
https://developer.mozilla.org/ja/docs/Web/JavaScript
楽しい Webライフを!