ボタン (button) は、Webサイトに不可欠なUI要素の一つだと思います。
今回は、ボタンをデザインするためのテクニックを6つのステップでご紹介していきます。
色の付け方 や 押せそうに見せるための工夫、実際に押した時の動きの付け方まで、実例を交えながらご紹介していきます。
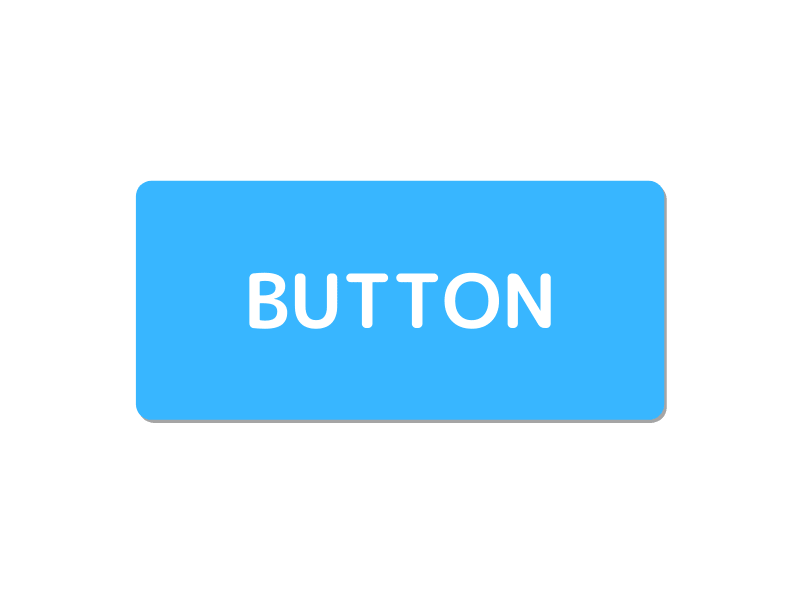
本記事の目標成果物はこちらのボタンです。
このボタンには、以下の特徴があります。
- 背景色やラベルの色をカスタマイズしている
- ラベルの余白を調整している
- 枠線がない
- 角を丸くしている
- 影を付けて浮き上がっているような演出をしている
- 押すと動く
このデザインでボタンを作るために使っているテクニックを6つのステップでご紹介していきますので、よろしくお願いします。
※簡単な説明を心がけてはいますが、本記事の前提知識として HTML と CSS についての初歩的な知識は必要になると思います。
それでは本文をご覧ください。
Step 1: ボタン要素をつくる
まずは何のデザインもしていないボタンを一つ用意しましょう。
Webサイトのボタンは HTML の button タグで作ります。
<button class="my-button" type="button">
ボタン
</button>これをブラウザで表示すると、以下のようなデフォルトのデザインでボタンが表示されます。デフォルトのデザインは、ブラウザによって異なります。
また、今回は見やすいように文字の大きさを少し大きめ (36px) に設定しています。
ここからデザインしていきます。
次のステップの前に上記のコードについて少し補足を加えておきます。
- class=”my-button”
ボタン要素にクラス名を付けました。後でCSSを使ってデザインするときの紐づけに使います。 - type=”button”
これはおまじないです。この意味については以下のレファレンスサイトをご覧ください。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/button#attr-type
Step 2: ボタンに色を付ける
ボタンに色を付けるためには、スタイルの color 属性と background-color 属性を使います。
color 属性はボタンのラベルの色を指定するために使い、background-color 属性はボタン自体の色を指定するために使います。
以下のようにCSSを書いて読み込ませると、ボタンの色が青っぽくなり、ラベルは白色になります。
.my-button {
font-size: 36px;
color: white;
background-color: #1e88e5;
}結果はこのようになります。
Step 3: ラベルに余白を設ける
padding 属性を利用して、ラベルの「ボタン」という文字の周りに適度な余白を持たせてあげたほうが見栄えが良くなります。また、ボタン自体が大きくなるので押しやすくもなります。
.my-button {
/* 適度な余白 */
padding: 5px 60px 5px 60px;
/* 上 | 右 | 下 | 左 */
/* 今回はフォントサイズが大きいので */
/* 右と左に 60px も余白を入れていますが */
/* 文字が小さい場合はもっと余白も小さくて大丈夫です */
}Step 4: 枠をデザインする
ブラウザによっては、この時点でボタンの枠線が残っている場合があります。
今回はボタン自体に色を付けて強調しているので、枠を消してみます。
また枠の角を丸っぽくして、少しやわらかいデザインにします。
枠線を消すためには border: none; を指定します。
角を丸くするには border-radius 属性を使います。
.my-button {
/* 枠線は要らない */
border: none;
/* 角を丸くする */
border-radius: 4px;
}結果はこのようになります。
Step 5: 影で立体感を演出する
枠線を消したことにより、すっきりはしますが、ボタン感といいますか「何か押せそう、クリックできそう」という感覚が薄れてしまったと思います。
そこで次は、ボタンに影を付けて浮き上がって見えるようにしてみます。
影を付けるには box-shadow 属性を使います。
.my-button {
box-shadow: 2px 3px 4px -1px rgba(0, 0, 0, 0.4);
/* 指定している値について
左から順番に
- 右方向にどれだけずらして影を出すか(2px)
- 下方向にどれだけずらして影を出すか(3px)
- 影をどれだけぼやけさせるか(4px)
- 影をどれだけ拡張するか(-1px)
- 影の色(rgba(0, 0, 0, 0.4))
*/
}このようになります。
押せそうな雰囲気が出てきた気がしませんか。
Step 6: エフェクトを付ける
そしてここからいよいよエフェクトを付けていきます。
ステップ5まででボタンの見栄えはデザインできましたが、ボタン自体は動かないので「押した」感が得られません。
そこでCSS疑似クラスの :active クラスを利用して、押したときのエフェクトを演出してみます。
:active 疑似クラスを使うと、ボタンを押している最中だけ有効になるスタイルを指定することができます。
.my-button:active というセレクタを用意して、ここに ①影を消す設定 と ②ボタンの色を明るくする設定 を追加します。
.my-button:active {
/* ボタンを押している間は影を無くして */
/* ボタンが沈んでいるようにみせよう */
box-shadow: none;
/* ボタンの色を明るくして動きをつけよう */
background-color: #2e98ff;
}
/* おまじない */
/* Chromeだと、ボタンに触ってフォーカスしたときに */
/* アウトライン(外枠)が付いてしまうのが嫌なので消しておきます */
.my-button:focus {
outline: none;
}押してみてください!(押してもボタンが動くだけで、何も処理しないのでご安心ください)
まとめ
今回作成したボタンの全体像を載せておきます。
今回は6つのステップということでポイントを6つに分けてご紹介させていただきましたが、今回登場したポイント以外にも、ボタンをデザインする方法はまだまだたくさんあります。
他のテクニックについても今後こちらに残していけたらと思っております。